So what is new? Well, quite a lot! Here is a rundown of the major changes and additions. There are literally hundreds of commits since our last public post, but these are the big ones (!)
Tag Archives: Quartex Pascal
Library project type added
QTX now supports a library project type!
Putting some final touches
We are nearing the end of this developer cycle, meaning that the last deep-dive is coming to an end, and thus we turn back from the low-level coding and return to the UI tickets and final push.
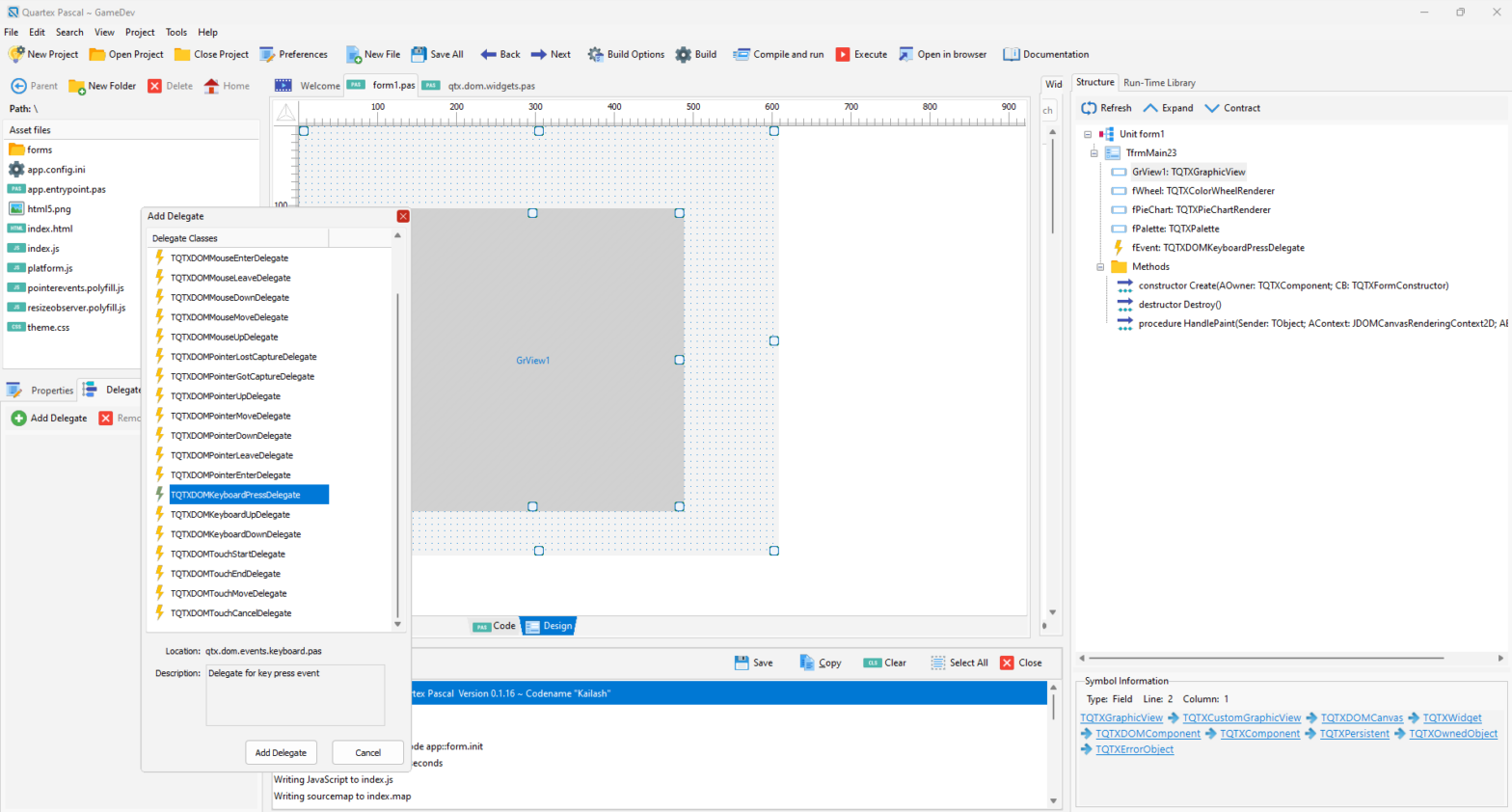
The mysterious non-working keypress delegate
If you are writing full-screen games, or games where the keyboard should be operational regardless of what has focus on screen – I strongly urge you to create your delegates manually and attach them to TApplication->Body.
New unit structure and mini parser
To speed up the amount of time the IDE uses to display the unit structure, we have spent some time implementing a special parser. This parser is diffent from the one already present in the compiler core
New JQuery UI package
One of our more experienced backers, Ed Van Der Mark, has updated his JQuery-UI package for Quartex Pascal. His latest package installs both the widgets into the component palette, and also registers project templates – so that you can create new project types tailored for JQuery UI directly from the “New project” dialog.
A parsing framework for Delphi, FPC and QTX
In this article I will cover the essential architecture of the Quartex parser, the default parser for the Quartex RTL and our native framework. This framework is the codebase we wrote to implement the IDE for Quartex Pascal, and it contains a wealth of useful units. The Quartex native framework will be available to backers and customers shortly after release of Quartex Pascal.
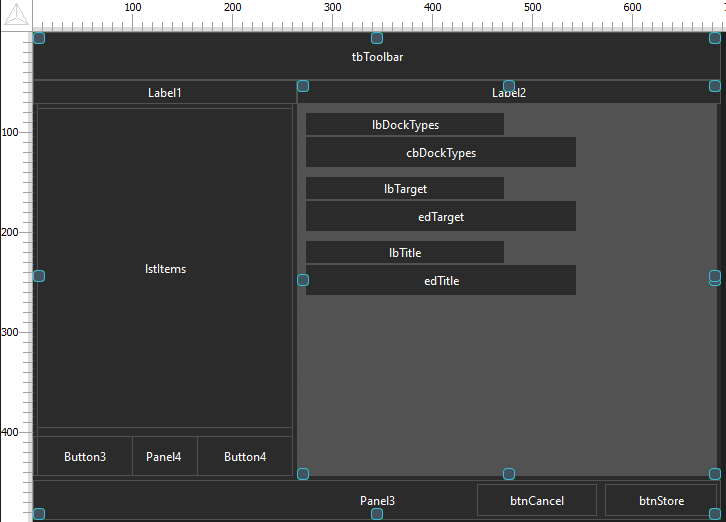
Align: TAlign and PreAlignBounds
One of the coolest features that has been added to Quartex Pascal’s RTL in the past few months, is most likely support for Align: TAlign for TQTXWidget. This greatly simplifies form layout, and also doing layout when writing your own custom controls. Rules and differences HTML5 is not the same as WinAPI or GTK, andContinue reading “Align: TAlign and PreAlignBounds”
March update and beyond
While visual component features such as Align: TAlign and linear constructors were much needed additions (earlier constructors were asynchronous), the main focus of the latest update was to finish the Ragnarok protocol designer. Adding support for enum types and collection types in the process.
Changes, fixes and debugger
We still have some way to go before Chrome’s debugger protocol is fully integrated with the IDE, but we are making excellent headway!