In the previous post I talked about our support for non-visual components. This is now in place and I moved on to the next ticket on our list: datamodules! And we already have this working!
Tag Archives: IDE
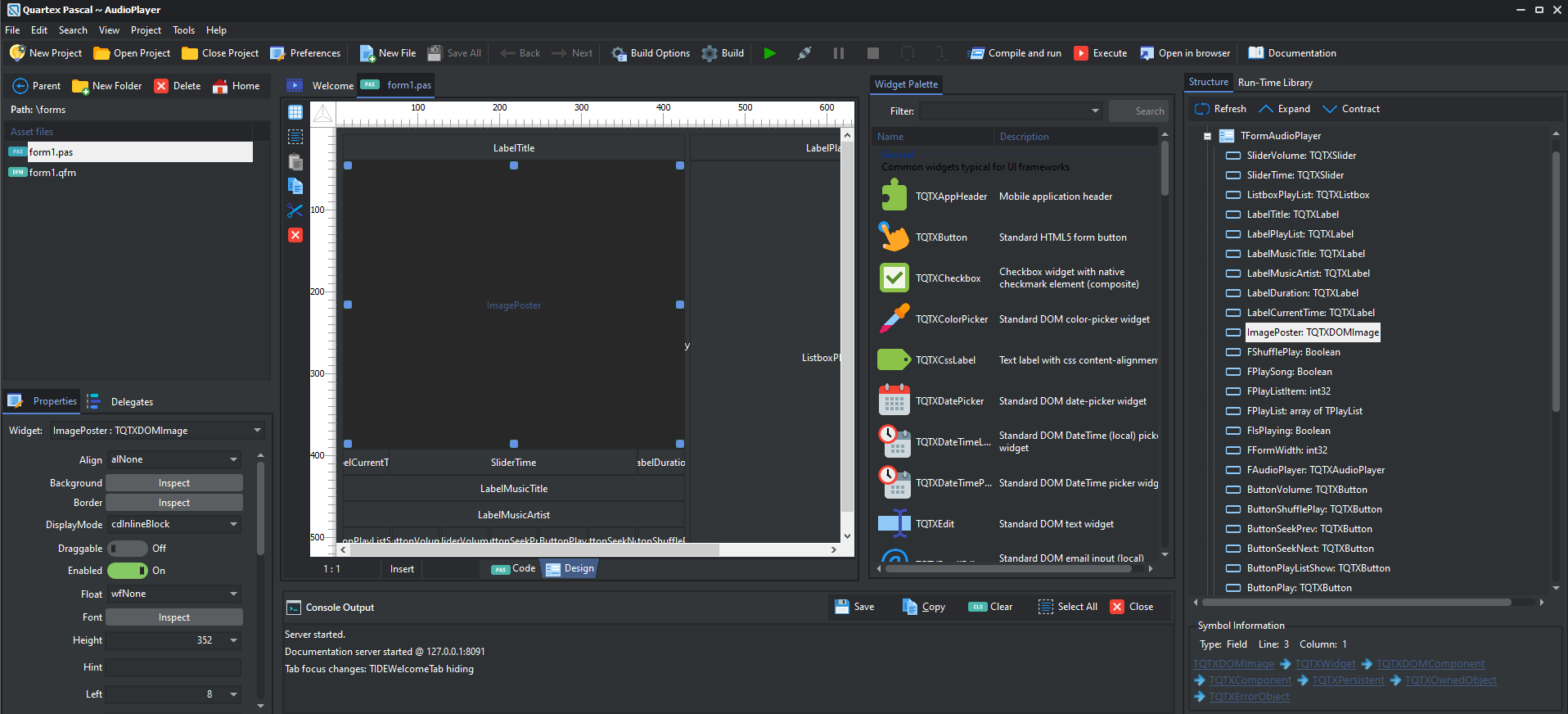
Support for non-visual components
Up until now the form designer in Quartex Pascal has focused purely on visual controls. But as the IDE matures -more and more features common to RAD development tools are surfacing. Non visual components are finally supported by the IDE!
Quartex Pascal 1.0 Hotfix 2
Following the feedback of our users and backers we have issued a second hotfix which irons out a few issues here and there, most notably the license provisioning issue during startup. As with all products of this complexity there are bound to be things that can be polished and made better – and we intendContinue reading “Quartex Pascal 1.0 Hotfix 2”
Quartex Pascal 1.0 Hotfix 1
Hot on the heels of our initial release we have a few fixes. Mostly minor things but definitively things we missed on Monday. Thankfully the IDE has a lot of tooling inside, so fixing these things and adding suggested functionality was quick and easy. We are aiming at having the hotfix out friday at theContinue reading “Quartex Pascal 1.0 Hotfix 1”
Full steam ahead!
We also implemented a full MariaDB / MySQL driver for node.js, which is now a part of our RTL (more DB engines will follow). And we dug into node.js clustering and have made strides in the node.js application model(s) that you can also use.
V0.20.0 “Debugger” build
This has been a long time coming but it’s finally time for a new backer build! There have been a long list of improvements, so this bould should do wonders – and ofcourse, this version has the long awaited debugger included.
Debugger is alive and rocking
So what is new? Well, quite a lot! Here is a rundown of the major changes and additions. There are literally hundreds of commits since our last public post, but these are the big ones (!)
Library project type added
QTX now supports a library project type!
Putting some final touches
We are nearing the end of this developer cycle, meaning that the last deep-dive is coming to an end, and thus we turn back from the low-level coding and return to the UI tickets and final push.
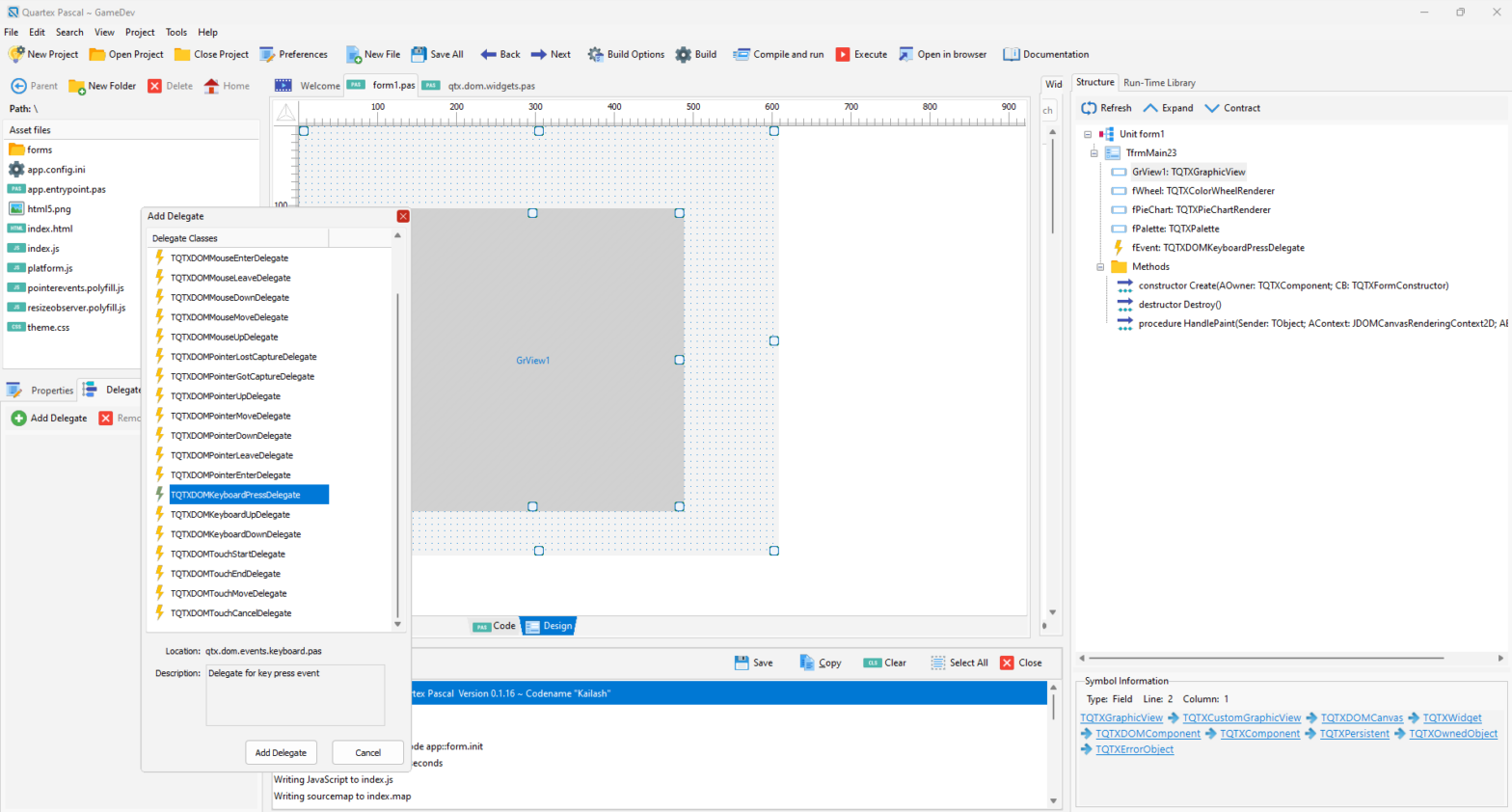
The mysterious non-working keypress delegate
If you are writing full-screen games, or games where the keyboard should be operational regardless of what has focus on screen – I strongly urge you to create your delegates manually and attach them to TApplication->Body.