It’s been a little while since we posted a news item, since most of the daily updates and posts is happening on Discord for the backers. As soon as v1.0 is out the door that will change, and the first port of call will be our forums here on this website.
So what is new? Well, quite a lot! Here is a rundown of the major changes and additions. There are literally hundreds of commits since our last public post, but these are the big ones (!)
- Back and Next navigation buttons
- Three.js package
- IDE shortcuts and class completion
- New unit parser
- New Javascript parser
- Debugger has been added
- Remote debugging
- Ragnarok bugfixes
- Mount any path as a file-source
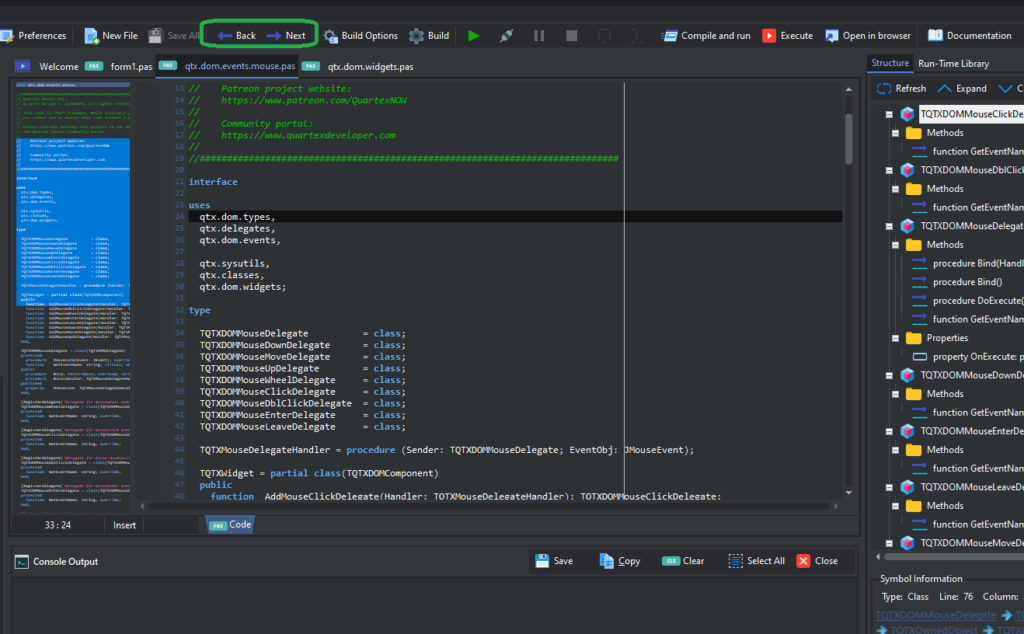
Back and Next navigation
This is not really a huge feature, but being able to click the back button to navigate to whatever unit and location you visited previously, and forward in the same fashion, is a very handy feature to have.

It is more or less standard in both Lazarus and Delphi IDE’s, and it’s something that people are used to.
IDE shortcuts and class completion
Again, nothing super advanced – but supporting the most common keyboard shortcuts – both in the form designer and code editor, that Delphi and Lazarus supports is a must. This includes class completion.
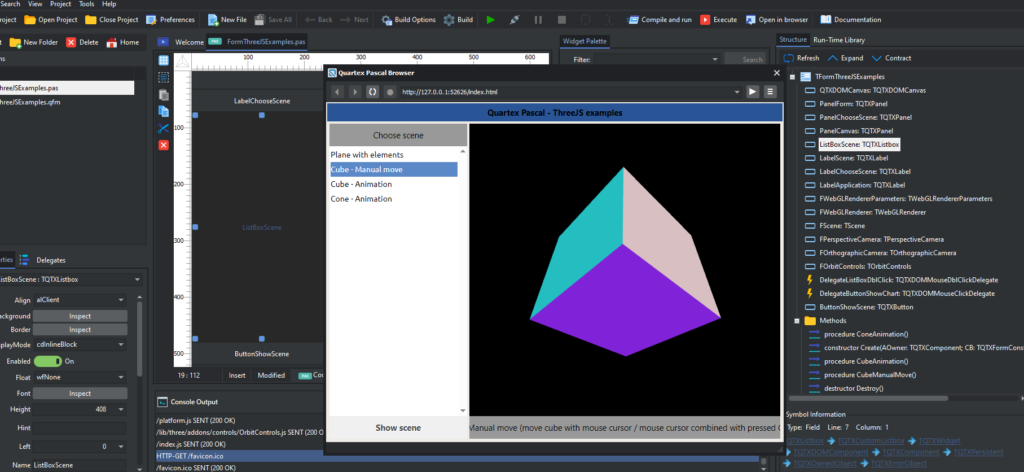
Three.js package
Ed van der mark has implemented a full wrapper for three.js, which is by now the de-facto 3d library for HTML5.

This means that you can implement some interesting 3D projects in QTX, or roll your own widgets that renders 3D scenery. This is a HUGE framework and Ed has done a spectacular job as always!
New unit parser
This one is more elaborate and is basically our own parsing framework. The reason we implemented this, was to avoid having to do a full compile in order to navigate code through the AST (abstract symbol table). This affects features such as renaming a unit, renaming a class, adding a unit to the uses list, extracting defined units in the uses clause, checking if methods exists for a class definition – and many other functions.
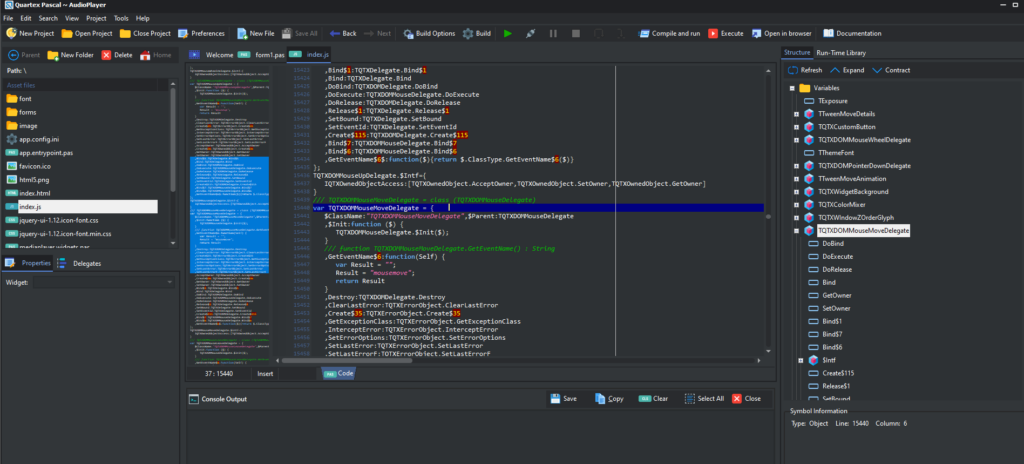
New Javascript parser
This was a huge task. Basically we have upgraded from Besen-1 to Besen-2, which means that the IDE is capable of handling the latest JS files. So when you open a JS file, the IDE will quickly parse and list the symbols much in the same way as it does for pascal.

We will later use this for code suggestion, so that working directly with JS files will be as simple and elegant as possible.
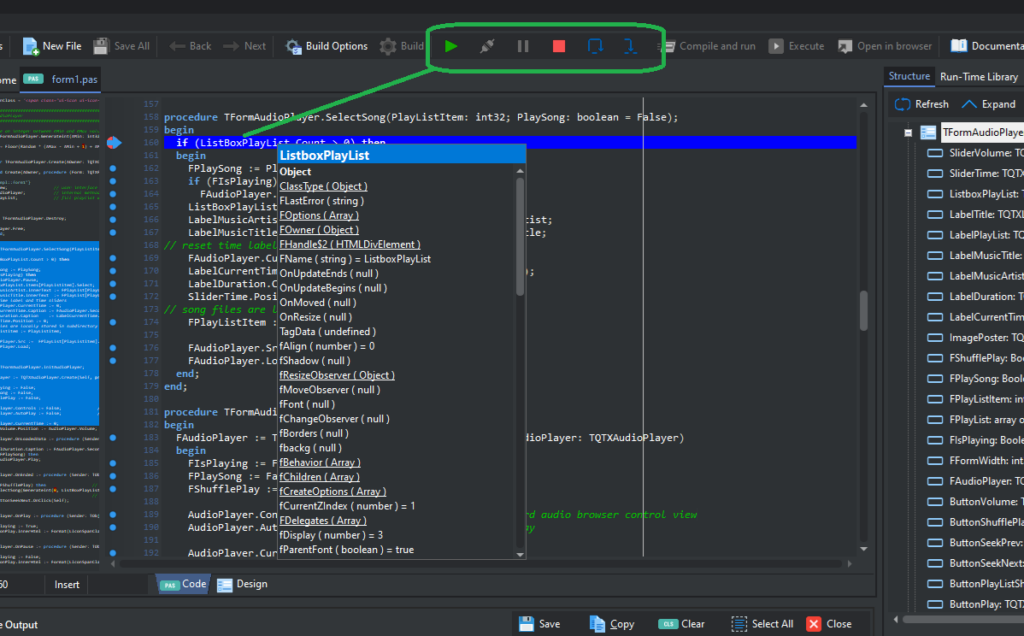
Debugger has been added
This was a monumental task, but it’s one of those things that — once you started using it, you simply cannot live without it. And yes, this is a real debugger. This means we had to implement the full might of the JSVM debug protocol (which is massive), and do live symbol translation in real-time back to object pascal (!)

So you can now set breakpoints, step through the code, hover mouse over symbols to inspect their values — and everything you are used to doing in Delphi or Lazarus. I have yet to see a feature like this outside of Visual Studio for Webassembly, so it’s a pretty big deal. It lifts the product up to a whole different level.
And if that was not enough, the debugger also works with server runtimes. That means you can now debug your node.js servers (!)
Supported runtimes are:
- Chrome and Edge (windows)
- Chromium browser (Linux, MacOS, Windows)
- Node.js
- Bun
- Deno
There are around 8 alternatives to node.js out there, and while we have not tested them all – if they support the Chrome debug protocol, then it will work just fine. Providing that they havent done anything weird in their implementation obviously.
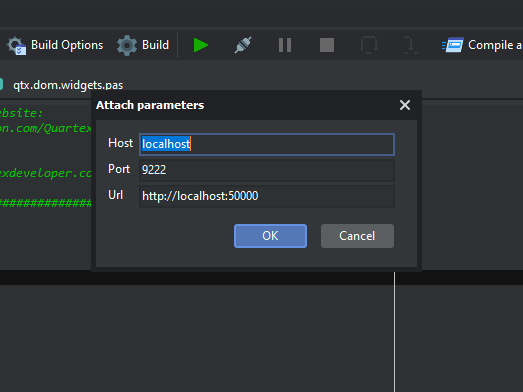
Remote debugging
If being able to debug both running browser code and node.js code on your machine was not enough, we have also added support for remote debugging (!)
This means that you can deploy your node.js server to a secondary machine, be it a different machine on your own network, in the cloud, or perhaps a Raspberry PI you have floating around the place — and then connect to that from your development machine and debug it.

This is especially handy if you are working on embedded projects or IoT projects, using SBC’s (single board computers) which are headless (no visual output, just a server for example). Being able to attach directly to your running node/bun/deno process over the network, set breakpoints, inspect values etc — is a godsend in complex ecosystems.
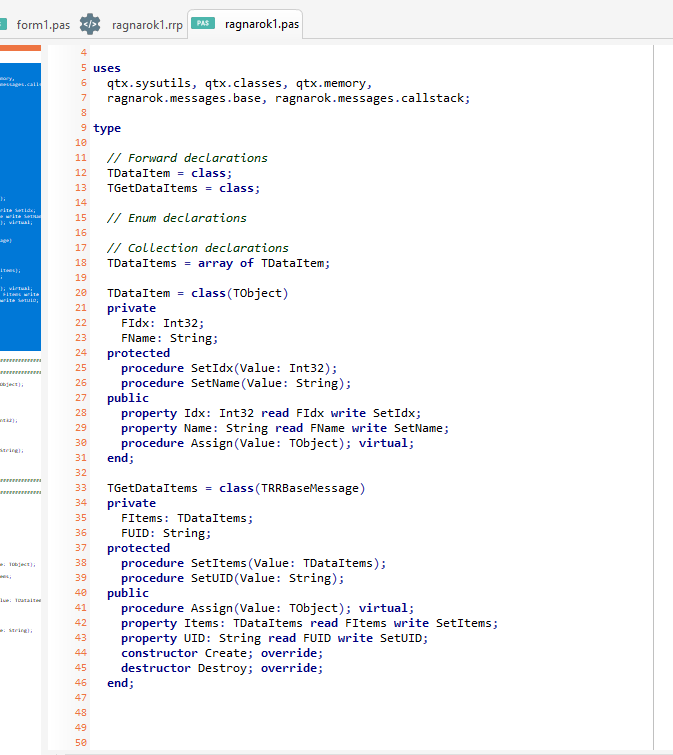
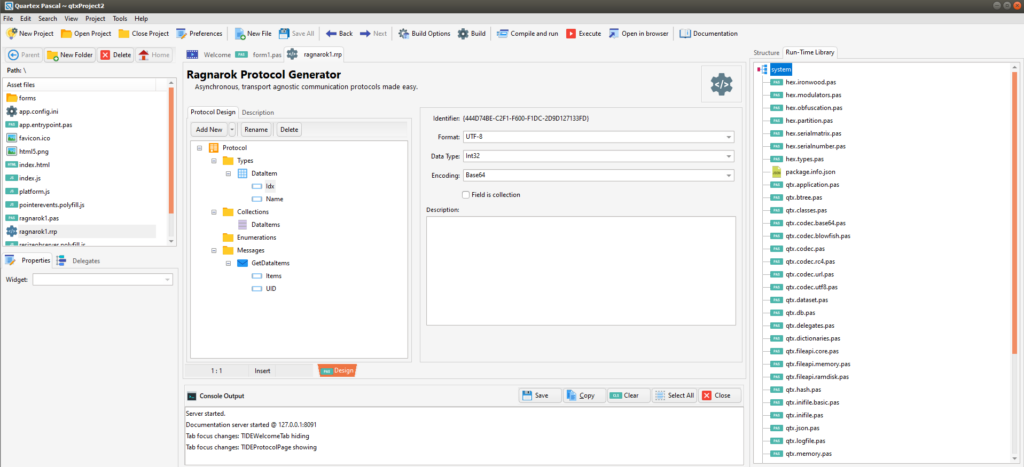
Ragnarok bugfixes
A couple of minor hiccups had found it’s way into the Ragnarok protocol designer. These have now been fixed. So you can now use Ragnarok in your projects to generate message classes. These classes serialize to and from JSON and are designed to be sent between client and server (or any endpoints). Ragnarok is also used between the main website and any running workers, and also between IFrame’s and the main website.

It might not seem like a big deal right now, but once you start writing complex micro-services that cross communicate, you will love it. It also plays a key part in our Database infrastructure.
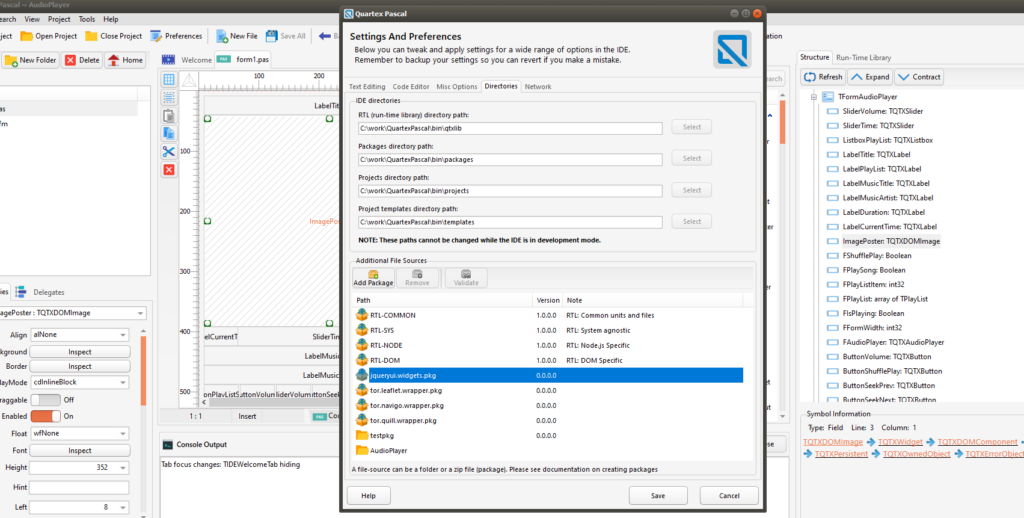
Mount any path as a file-source
The IDE is created to be oblivious to where files actually reside, and works completely with a concept of “file sources”. A filesource provides more or less the same functionality as a normal disk-drive, except that it can be a package (zip file), a local folder, a network share, an ftp connection, a dropbox folder — as long as we have a filesource class for it, the IDE can use it.
When the IDE starts up, it mounts the RTL packages – so that the RTL units become available to it. Secondly, it will attempt to mount any *.PKG files in the packages folder. When you open a project (which is a folder, much like Visual Studio operates with), a filesource is created for that too – and is added to the internal list.

While this solves how the IDE handles projects and packages (be they local or remote), there is something to be said about re-using units. In Delphi or Lazarus you would just add a path to the search-path-list.
In the preferences tab you can now add as many paths as you like, and the IDE will mount these as file-sources. This works exactly like a search path, so there really is no difference. Since it treats these paths the exact same way as a package is treated, you can in fact have units that register widgets with the component palette in there, as well as package information (technically a “folder package”).
This is very useful when you are developing a package for commercial sale (a sealed package), because when everything works as expected – you can just zip it down and rename it to PKG (open package), and then run the package wizard to convert it into a sealed package with provisioning.
Reflections
We literally have only two tickets left and the IDE is finished (read: version 1.0 is finished). We will then focus entirely on node.js and implement our back-end servers for license management, provisioning and more. As soon as the license management system is implemented – you can download a trial version and enjoy the fruits of five long years of continous development.
QTX literally is the “delphi for the web” that people have wanted for years now, and since we dont have to deal with WinAPI – writing custom controls (a.k.a “widgets”) is much, much easier. It’s even fun! There are so many packages that can be written, and there will be a kick-ass package manager where you can download, install, buy, sell and do everything you need with third party packages.
You will probably create some cool visual controls yourself and upload them for sale, which for crafty developers can be a nice source of passive income.