I am happy to report that Quartex Pascal has reached code-freeze. This is the stage where we stop researching and adding new features, and instead focus on what has already been added. Basically this is where we polish, refactor and make the codebase production ready.

During the research phase of the development system there were several tickets that I left in semi-working condition. Features that I know how to solve and roughly how much time they would take to complete. The worst thing you can do is to push the difficult and truly challenging features towards the end of a project, because you risk ending up with a product that simply don’t work as expected.
Code-Freeze is the timeframe where all the unknown factors have been solved, and I systematically go through the project step by step, completing the tasks that I left in semi-working condition. It is also this phase where backers and testers report findings back to me so they can be corrected.
Tickets and latest fixes
There have been a ton of fixes since the last post on this website. If you want to get up-to date information, please see the Patreon website. Backers get access to both Patreon downloads and our Facebook user-group where we post daily and weekly. Below are the highlights for the past 4 months:
- Code suggestions
- Parameter hints
- Mouse-over hints
- Project templates
- Externalized graphics
- Delegates
- Automatic form creation
- Ragnarok protocol designer
- Remaining tickets
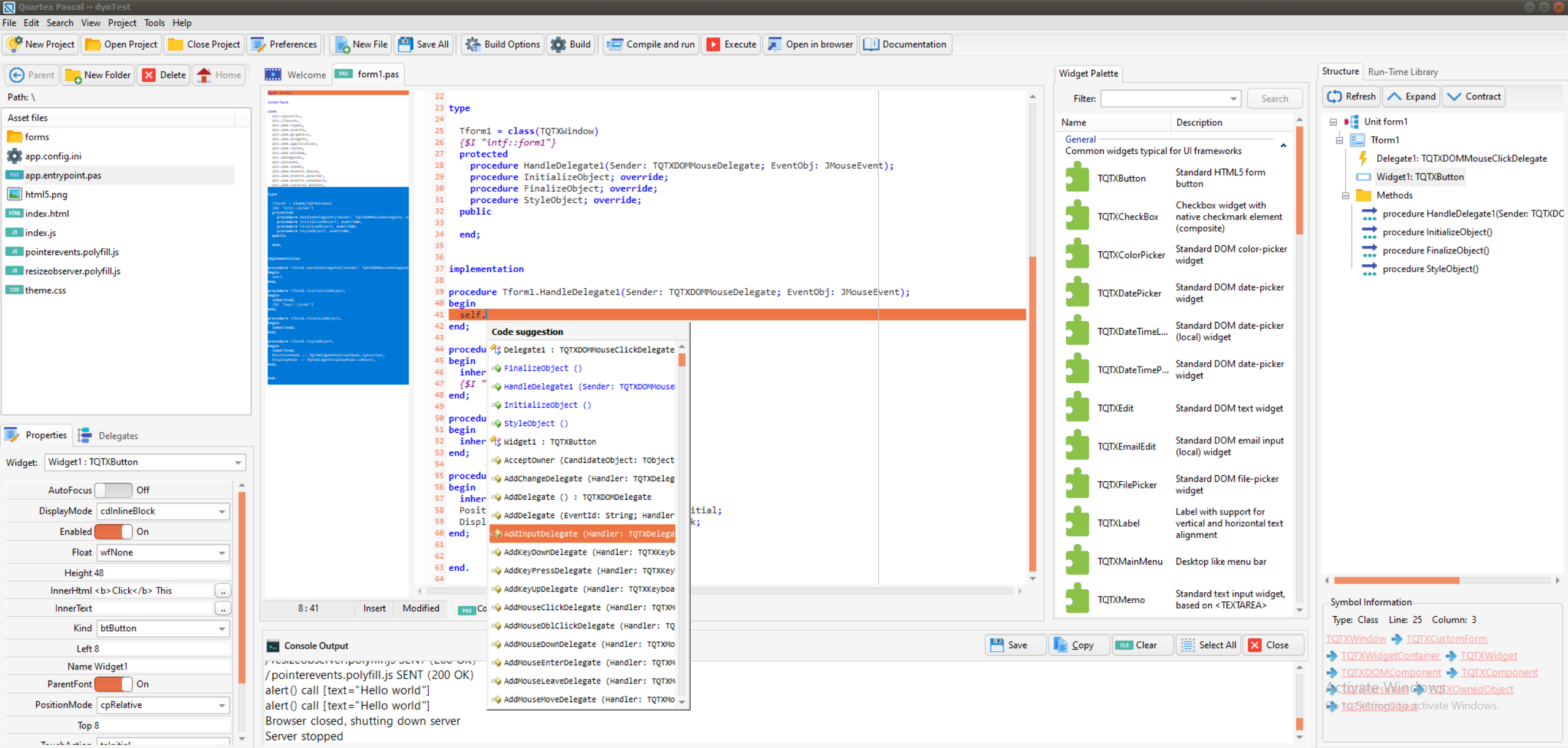
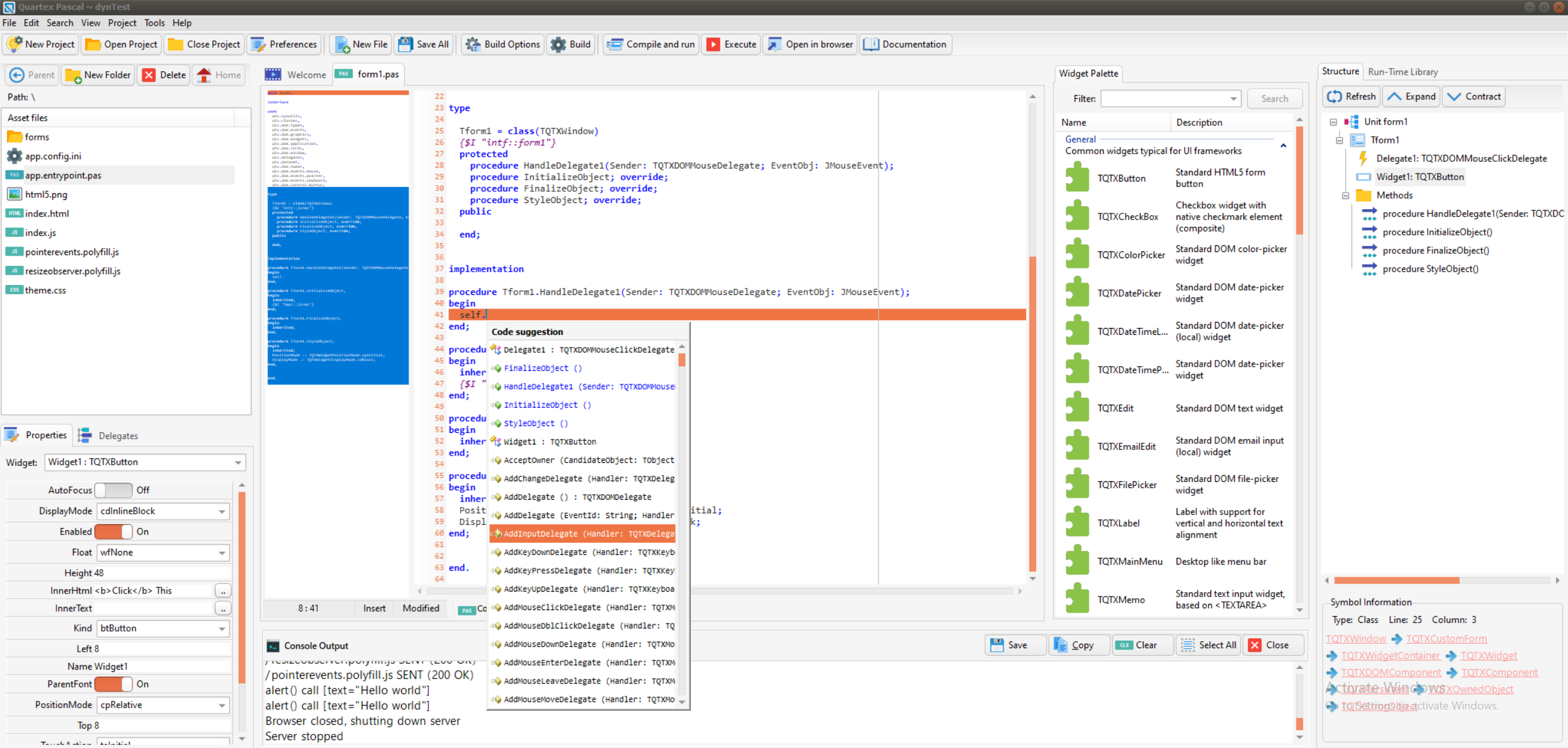
Code suggestion
Two features that is considered common for all IDE’s (integrated development environments) is without a doubt automatic code suggestion and parameter hints. No matter what language you work with you expect the IDE to perform live code analysis and present you with available members, properties, fields and bindings at language specific junctions. In Object Pascal whenever you type a fieldname or variable followed by “.” (punctuation), the IDE presents you with a pop-up dialog with suggestions.

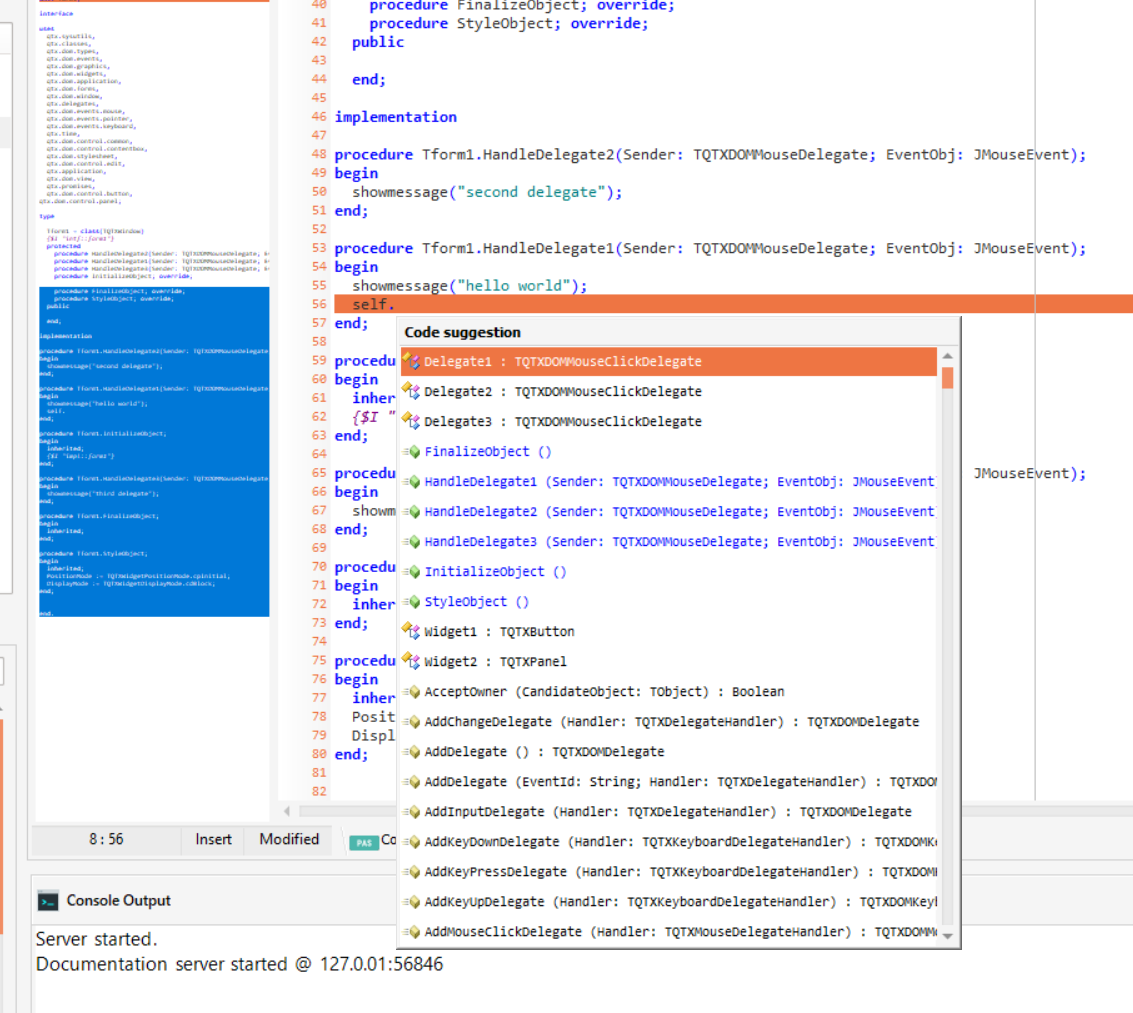
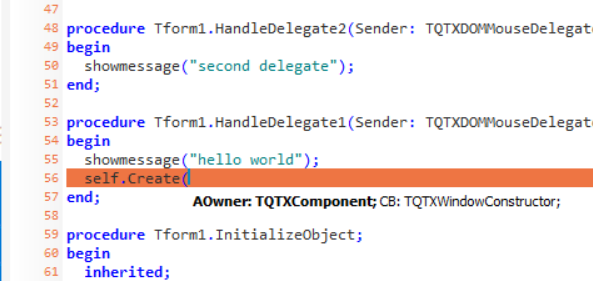
Parameter hints
The same is true for parameters. Whenever you have typed a function or member name, followed by “(“, the IDE is expected to present a hint box that displays the parameters of that member. If the member is overloaded and have multiple parameter options – it should display them in a top-down list fashion. It is also common that these hints remain visible while you type, highlighting the parameter item you are typing.

These two features are actually very, very difficult to create. They require that the IDE parses and maintains an AST (abstract symbol tree) in the background that is queried live with regards to relevance and visibility of whatever symbol you are addressing. Without getting into the nitty gritty of it all, these features were quite difficult to get right, but they are finally in place.
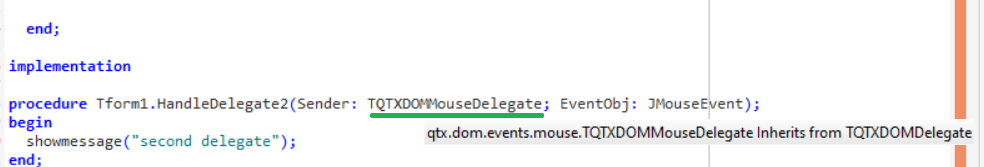
Mouse-over hints
I also finished the mouse-over information, where you move your mouse over a keyword or symbol and information about it is displayed in a standard tool-tip. These features all rely on more or less the same functionality, so once I had a working model it was relatively easy to kill three birds with one stone.

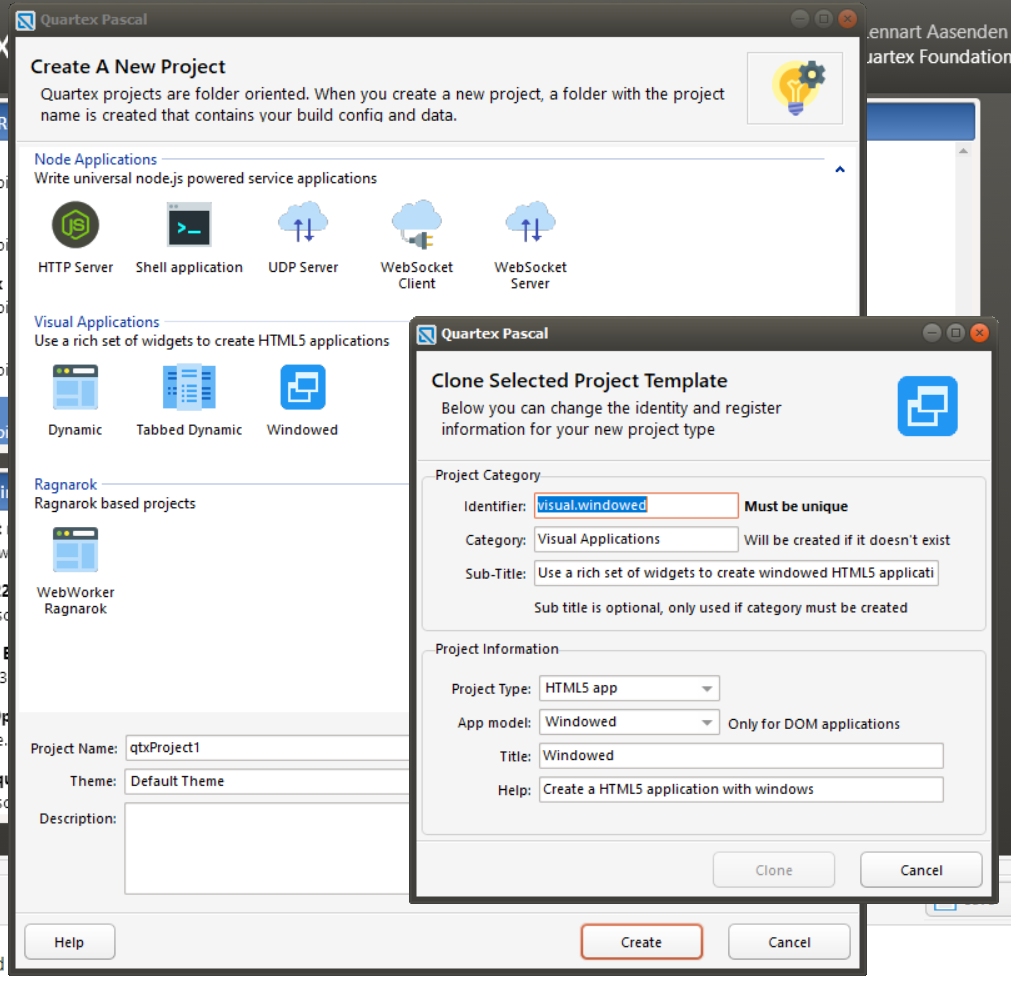
Project templates
The IDE operates with project templates much like Embarcadero Delphi or Lazarus. This means that I have prepared a particular project which is registered with the IDE when it starts. When you create said project, the folder that makes up that project is cloned and saved as your new project.

Since the RTL (runtime library) spans both HTML5 (browser) and Node.js (server side scripting), the IDE recognizes different project types. When a template is registered the type of project is very important, otherwise the IDE wont be able to distinguish the rules for each type. For example, a form based HTML5 project cannot contain code that is designed to run on the server, and obviously server-side code wont work in the browser.
This is further complicated by the distinction between forms and windows. A window is technically a form, but it has a title-bar, close, minimize and maximize gadgets, can be resized by the user and moved around. Without a correct template type during registration this system would be a complete mess.
The project templates have been made up-to-date. There were a few mistakes that had sadly been replicated between dynamic, tabbed and windowed project types, but there are now fixed.
The IDE also allows anyone to create their own project types without leaving the IDE. If you right-click a project in the “New project” dialog you can select “clone” and you are presented with a dialog that helps you. This feature is handy if you have wrapped a JavaScript API and want to simplify projects based on that API.
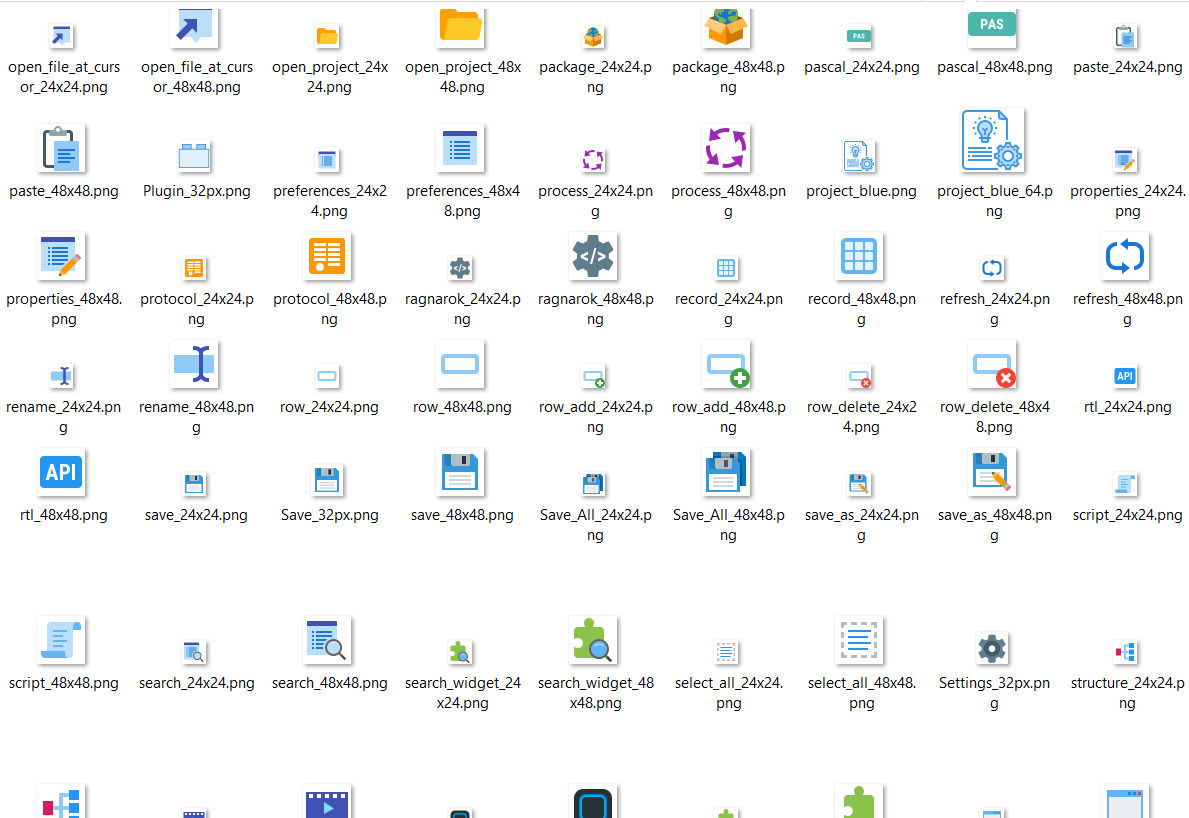
Externalized graphics
At the moment we are using free glyphs (icons) from Icon8 which look good in both light and dark theme (imho). But having these hardcoded into the IDE executable seems less than ideal considering that we support themes for the IDE. As such I have implemented a glyph manager which loads the graphics from disk when the IDE starts.

This means that people can replace these glyphs themselves if they so want to. The IDE now supports both 24×24 and 48×48 pixel glyphs. By default the IDE uses the 24×24 glyph size. The larger glyphs can be handy for people that suffer from poor eyesight, which is why I included them.
The icons for the code-suggestion dialog is likewise loaded from disk. As of writing these are 16×16 pixel in size, but the IDE operates with a row-height of 24 pixels (smaller glyphs are vertically centered), so these glyphs too can be replaced.
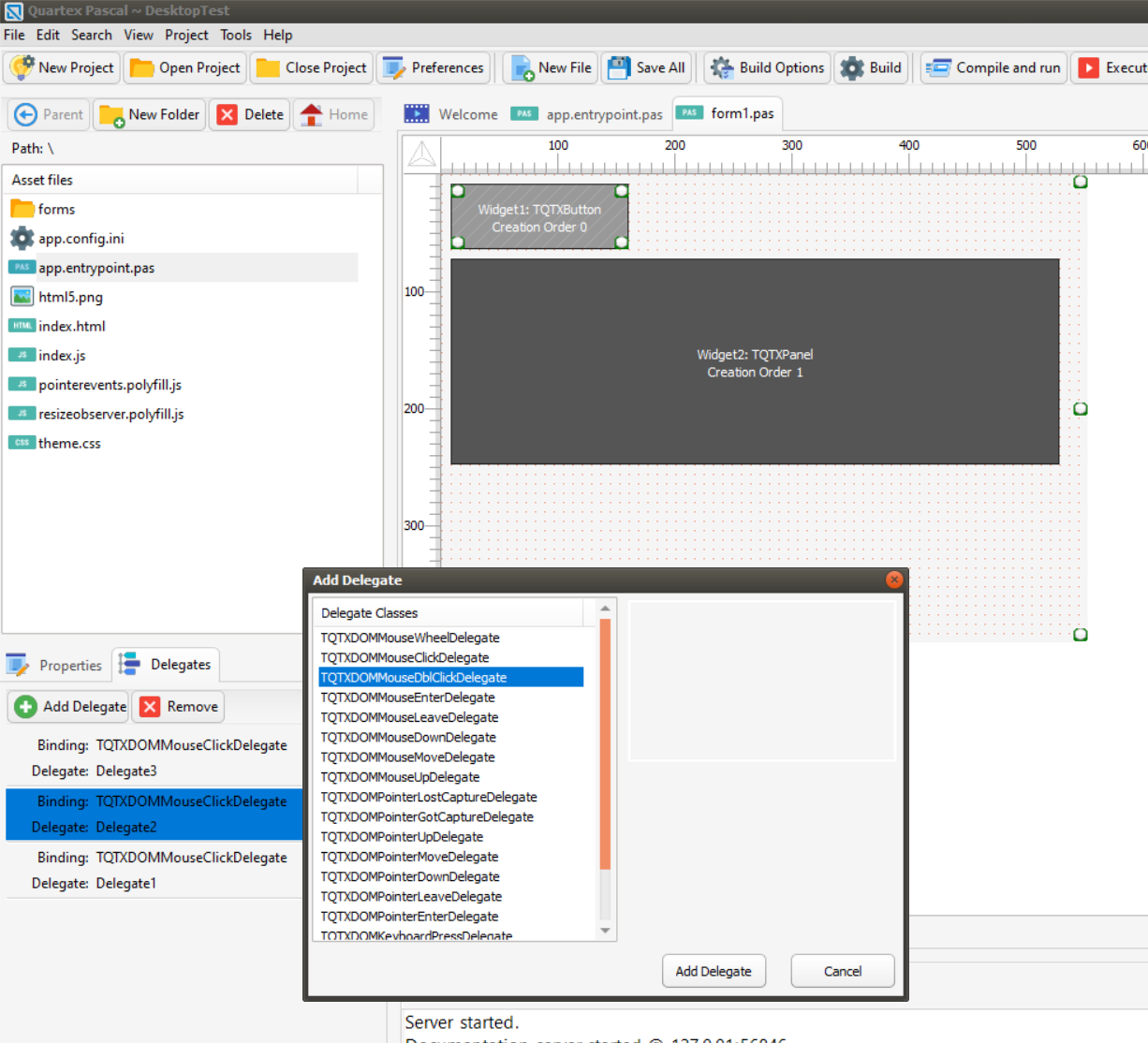
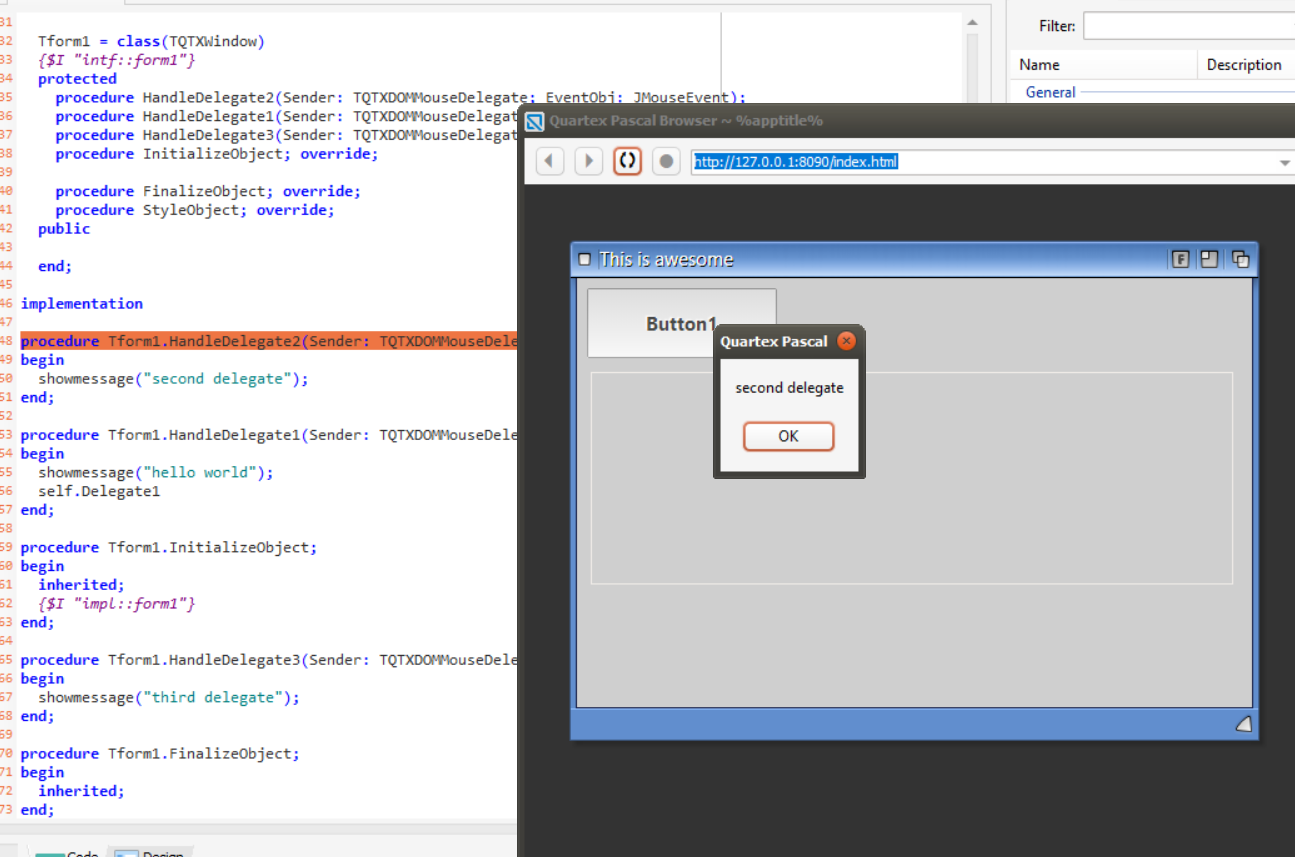
Delegates
The IDE now supports visual delegates for all widgets (visual controls). Delegates is a concept that Delphi and Freepascal developers might not be too familiar with, the closest thing in the pascal world is an earlier COM concept called multi-cast events.

In traditional Object Pascal each event can only have one handler procedure. This is because pascal events are essentially just a pointer that glues caller and called together. Delegates however are objects that wrap an event and offer multiple handlers to be registered. In short, if you want 10 event handlers to fire in response to your OnClick event, you can register 10 handlers to the same delegate and they will fire in the sequence they were added.
Note: Quartex Pascal still supports ordinary pascal events, but these are used purely by code. They are still the fastest in terms of execution and very efficient. But since HTML5 and Node.js relies heavily on delegates – it makes much more sense to use that for UI elements.

When you add a delegate to a widget on your form or window, you can double-click the delegate handler and the IDE injects a procedure handler for you (just like Delphi does for common events). If you double-click on an existing delegate handler, the IDE switches to the edit-tab, locates the handler, and places the cursor on the first line.
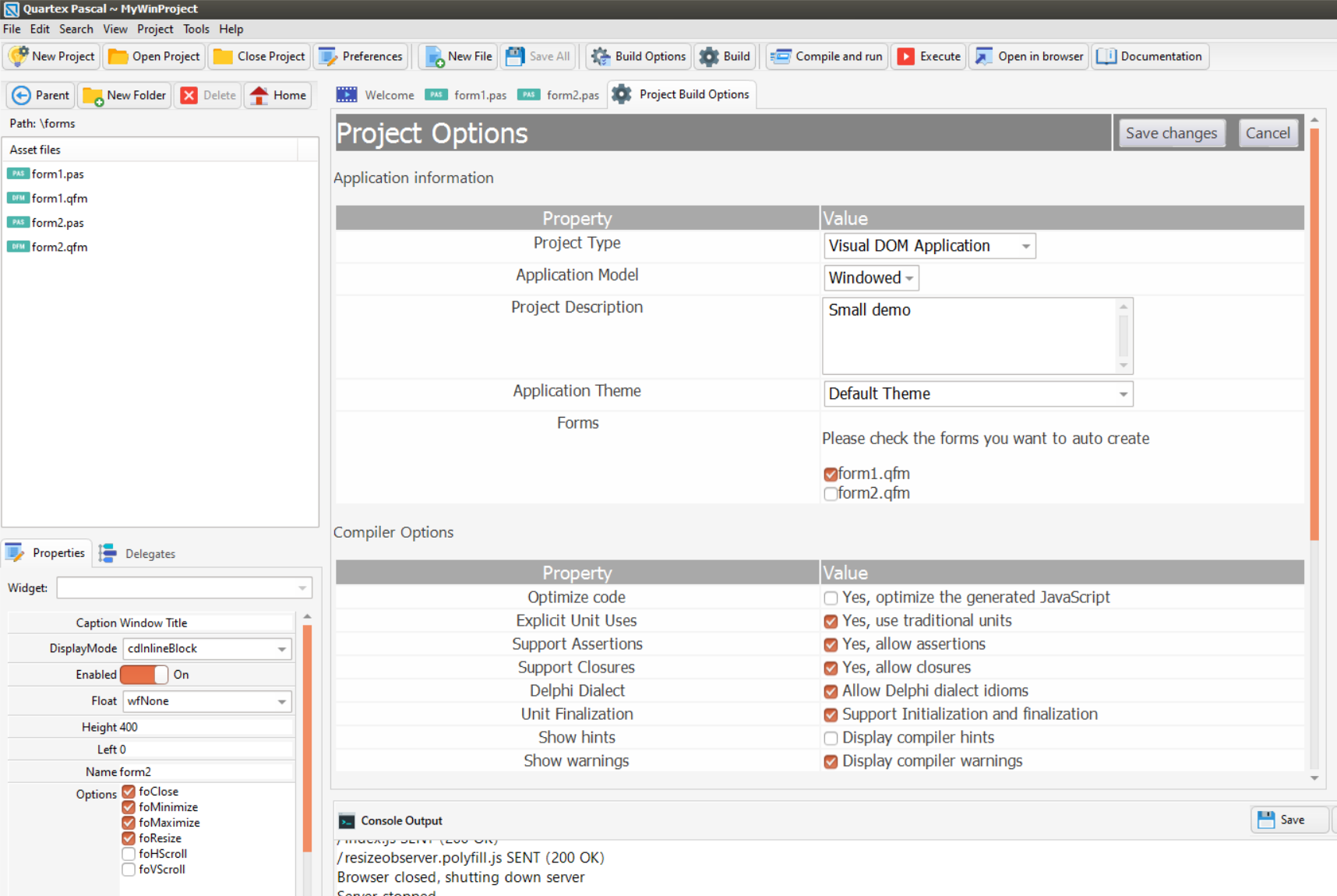
Automatic form creation
This was added quite early but due to a bug in how I encoded information we had a build where the form-path was stored rather than the form name. Needless to say this caused havoc as no forms were created when applications started.
This was easily fixed and the projects affected by it were cleaned up. You can check each of the forms you wish the application to auto-create when it starts inside the project options.

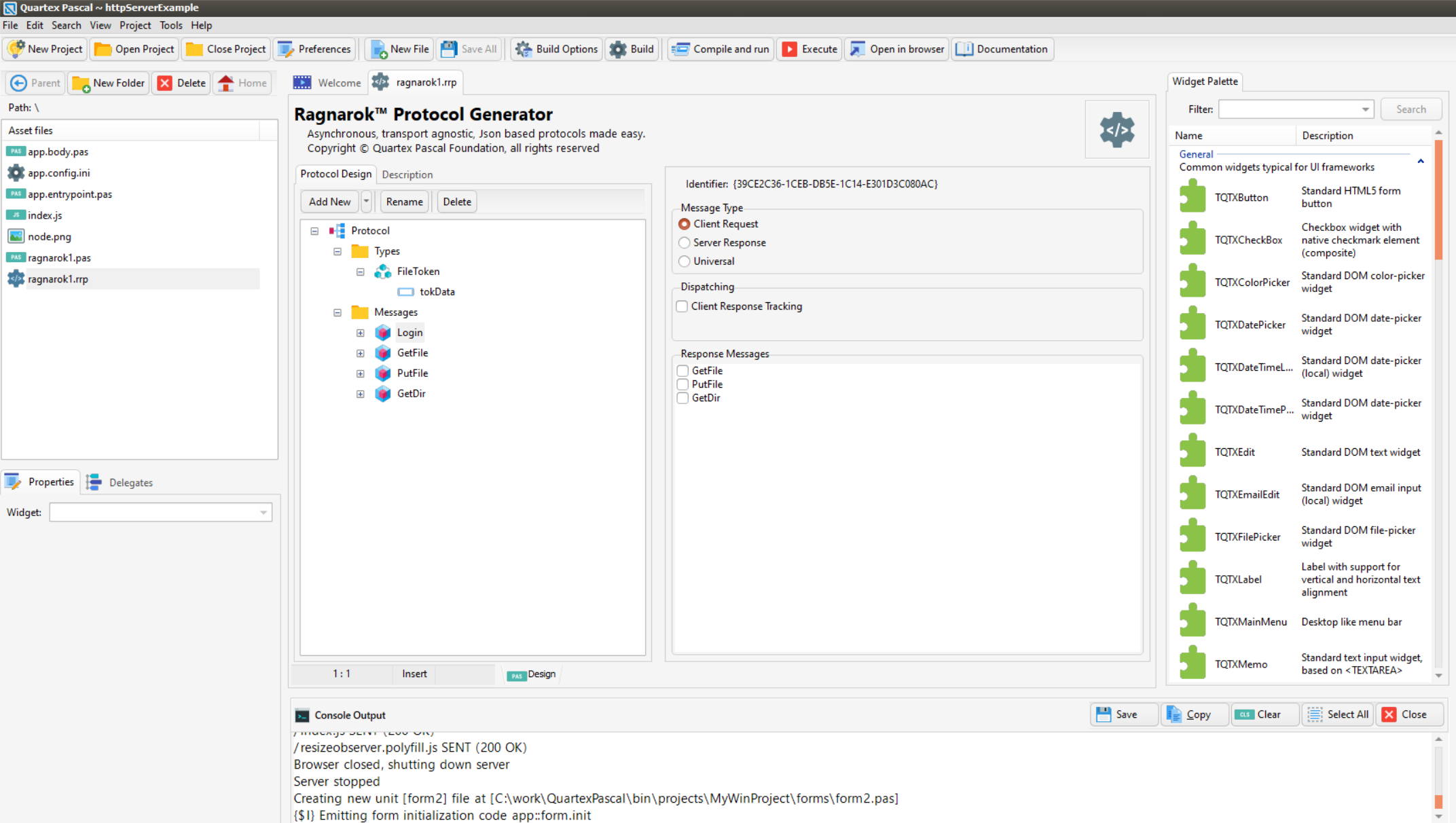
Ragnarok protocol designer
Ragnarok is a JSON based message format that simplifies message dispatching between client and server, as well as routing messages in a cluster architecture. It is lightweight and simple in terms of data.
As is the case with all communication, it is the scaffolding that is time consuming. The code that parses a message, that recognizes it, that delegates the message to its handler – and that makes sure the response is issued to the correct recipient. Keeping track of messages in an asynchronous environment can be tricky if you dont build the correct infrastructure — which is where Ragnarok comes in.

The IDE now has a built-in protocol designer. This is where you can define datatypes and messages that will be shipped between client and server (or between processes for that matter).
Once designed, the IDE will automatically convert the protocol file (*.rrp) to pascal code. Which means you don’t have to waste time writing message envelope code and instead focus on populating and working with the messages. These messages are exceptionally well suited for WebSocket, but the RTL also comes with an UDP server (node.js) and client that can likewise be the medium.
Ragnarok as a format is not bound to the actual transport of the messages. You can ship these messages via any medium you like, be it HTTP, WebSocket, UDP, TCP or IPC (inter process communication). The Quartex Media Desktop actually uses Ragnarok as the default protocol system between host (desktop) and applications. All “soft-kernel” calls are done purely via messages.
Note: This system will grow considerably as Quartex Pascal is further developed. There is a lot of room for expansion and we can implement some amazing technology here.
Remaining tickets
As of writing we have only a few tickets left. There will always be more as we dig into the codebase, small things that we have forgotten – or sloppy mistakes like not setting the tab-stop correctly, but all in all we are in good shape!
Right now I am working on the Besen2 Javascript provider class. The IDE has a provider class for each filetype it supports. This provider class deals with parsing and maintaining the TTreeview (unit overview).
After that it’s time to finally give the Search & Replace dialog some love, this has been waiting for quite some time. But after that, it’s pretty much done in terms of core features. There will always be minor adjustments and tickets to fill, but based on what we aimed to deliver in version 1.0 — we have reached our goal.