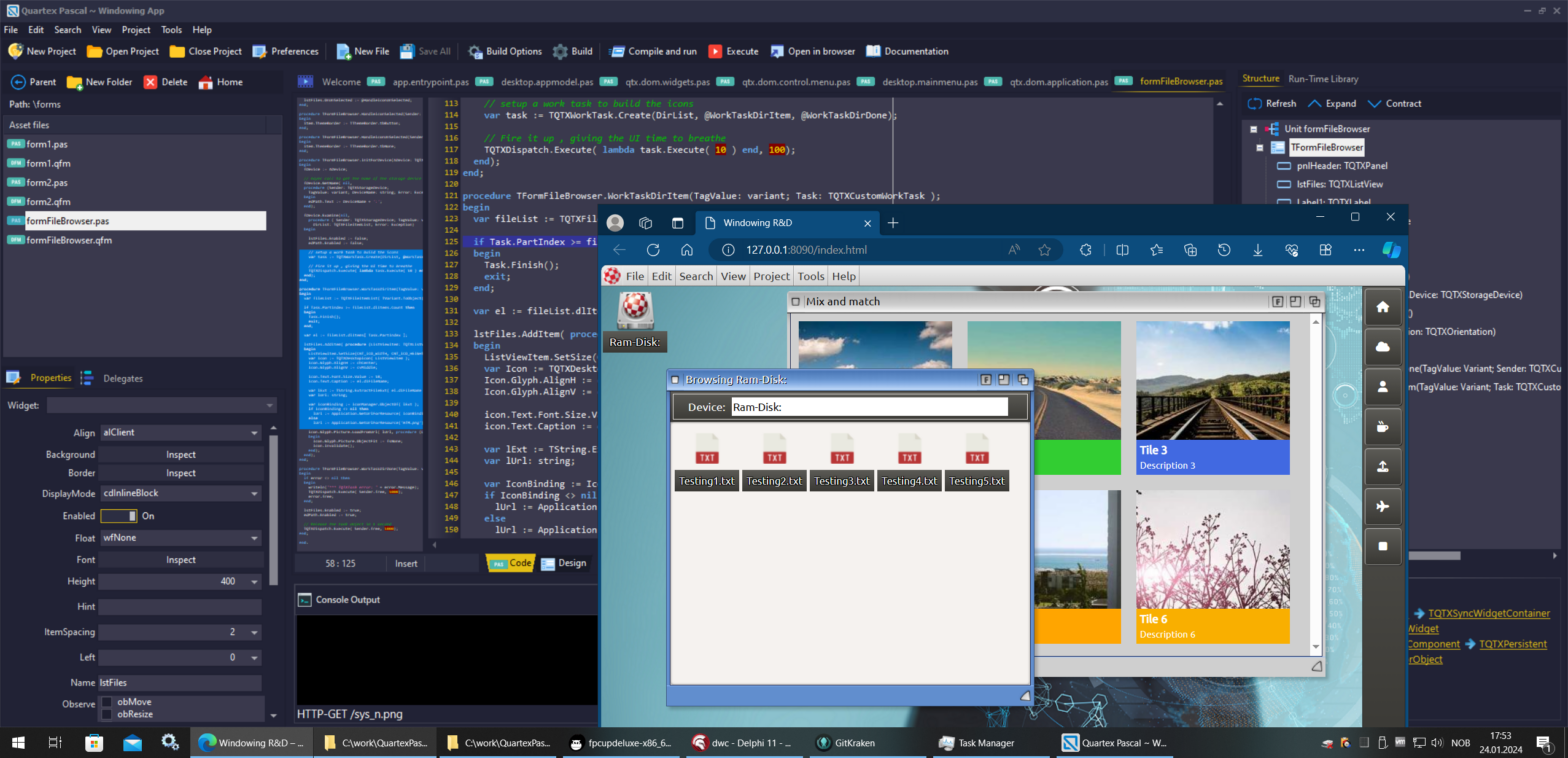
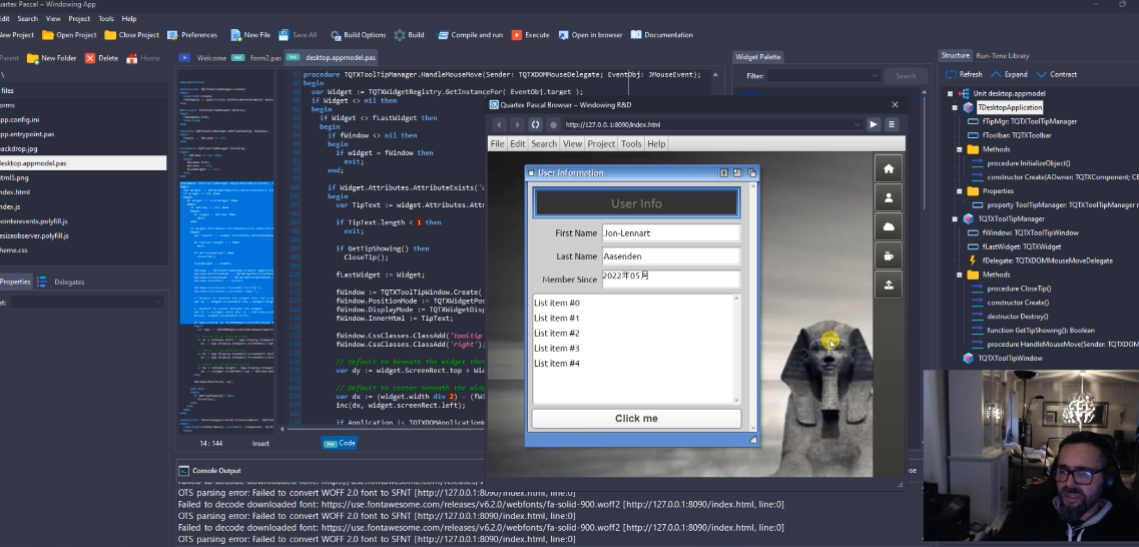
We still have some way to go before Chrome’s debugger protocol is fully integrated with the IDE, but we are making excellent headway!
Tag Archives: IDE
Saturday video blog!
It’s Saturday and QTX work day for me, so why not tag along and have a look at what I’m working on in this video 🙂
Theme styling: A primer
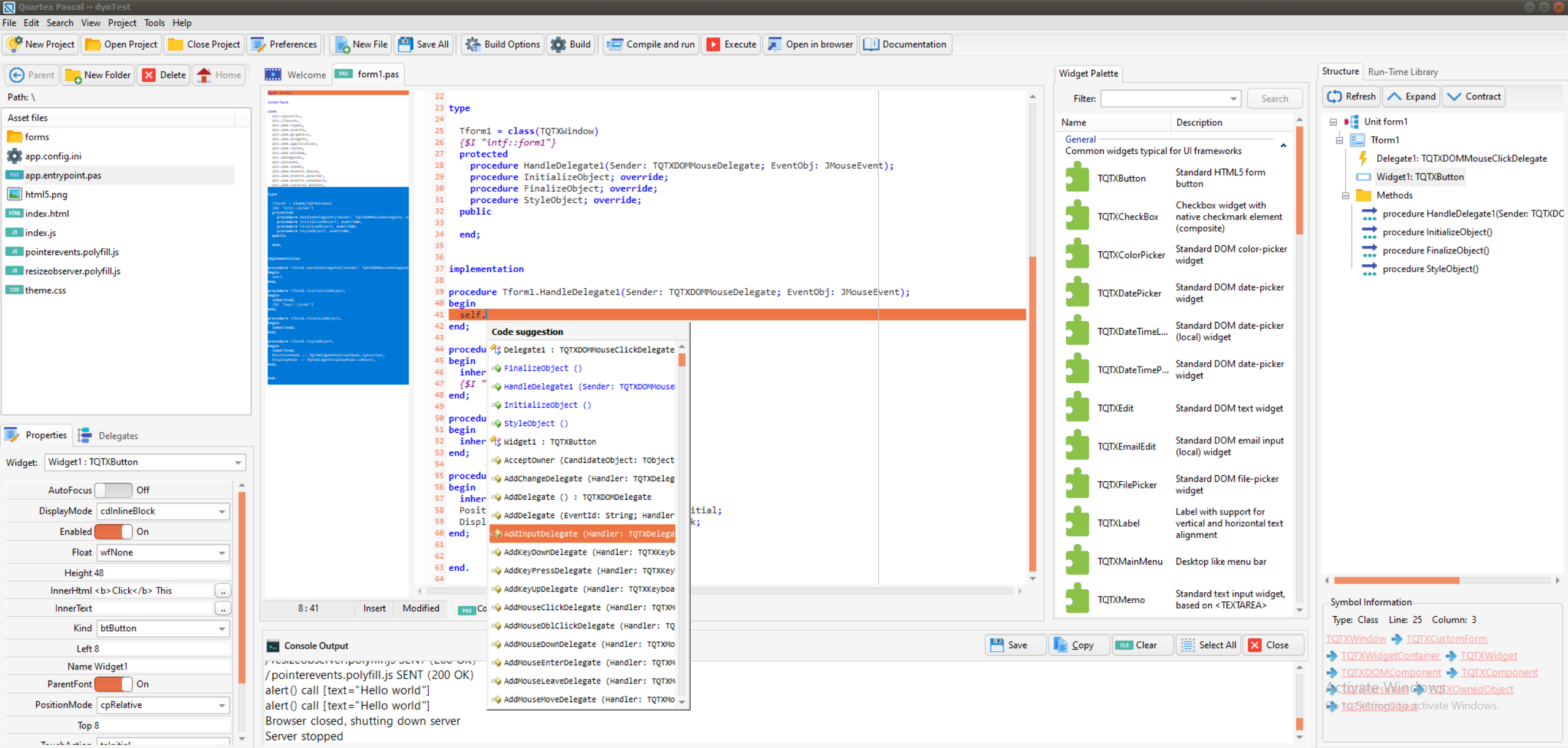
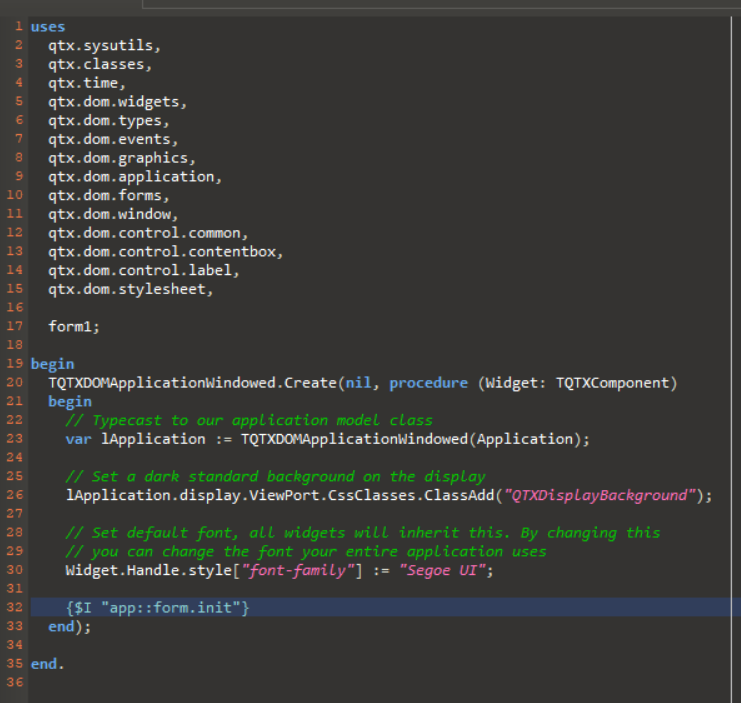
In order to bring uniformity to how component writers work, the IDE operates with a few basic laws regarding CSS styles and how they are applied. These laws are simple and non-intrusive. It is very important that QTX don’t get in the way of whatever styling developers write themselves, or collide with existing JavaScript frameworks and their styling
An IoT scenario: Looking at hardware
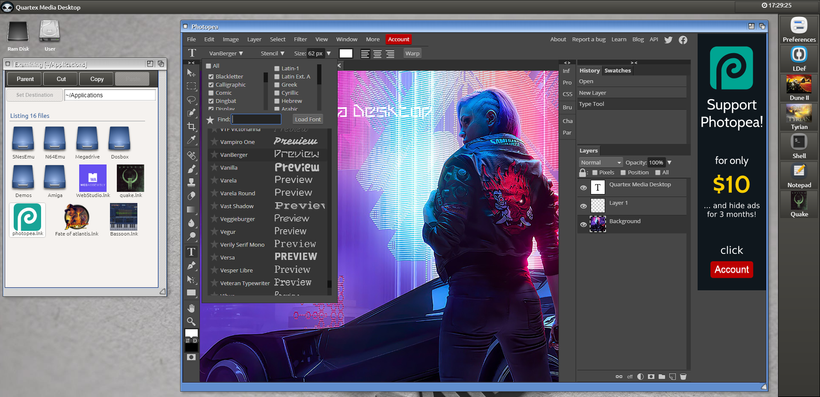
I dont often write about hardware on this page, but as we near code-freeze to the IDE and development tools- my thoughts return back to our original project, namely the Quartex Media Desktop (codename: Amibian.js).
QTX reaches code freeze
As of writing we have only a few tickets left. There will always be more as we dig into the codebase, small things that we have forgotten – or sloppy mistakes like not setting the tab-stop correctly, but all in all we are in good shape!
This week’s fixes and build
A few bugs were reported on the last build, which have now been promptly fixed. I have also updated our to-do list so that everyone knows where we are with regards to the first beta release. It might look much, but keep in mind that most of these task take 1 hour tops each. Only the most elaborate tasks will take longer. Ok, lets go through the tasks for this build.