Our master craftsman Ed Van Der Mark just shipped an updated package for jQueryUI. We are so happy to have Ed in our community, and he has implemented some of the most complex JS packages we have. Where others are afraid to venture, Ed seem to enjoy luch – knocking it out of the park again and again!
JQuery and jQueryUI
You have probably heard about jQuery over the years in relation with webpages and JavaScript coding. In short, jQuery is a small library that simplifies common but complex chores in the browser. Over the years jQuery has almost become a standard amoungst web developers, and they simply just expect it to be there as a dependency.

With the success of jQuery (which is a non-visual library) it did not take long before a visual library emerged from the same author, namely jQueryUI. As the name implies this library deals with the user-interface of websites, providing the same simple and unified approach to generating forms, tabs, lists, dialogs — basically all the standard UI elements you would expect.
It simplifies UI creation, styling (themes) and much, much more.
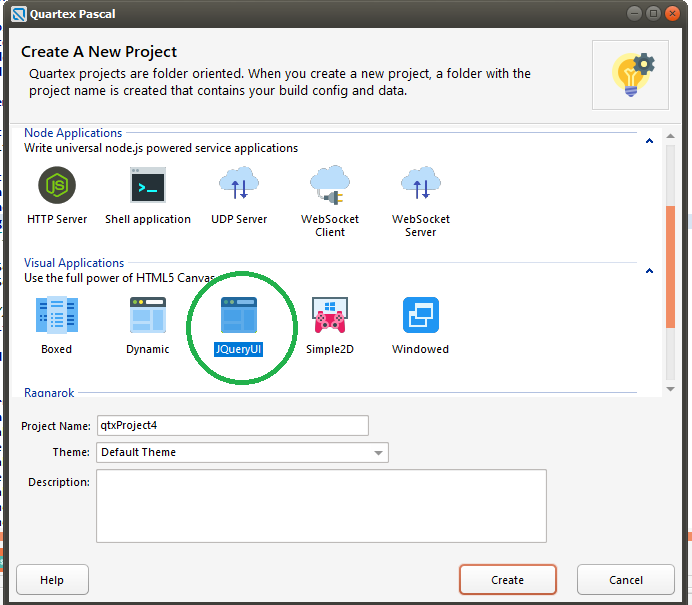
New project type
One of the cool features of Quartex Pascal is that you can extend it with your own project templates. So if you have written some widgets that require specific startup code (in this case, loading the jQueryUI javascript files), it’s always a good thing to create a project template to help people get started. In the updated version of jQueryUI for Quartex Pascal, you will find a new project type that does exactly this.
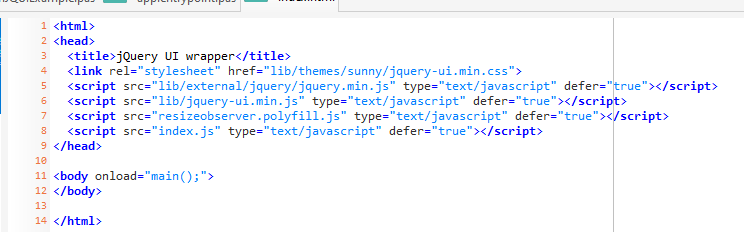
In most cases the startup code that is unique, tends to be the Javascript library itself. This must be defined in the HTML file (in the header). Visual frameworks likewise tends to ship with a CSS file too.
So technically, you can just copy those lines into your own project if you dont want to start a new one. Also make sure to copy the folders / files that belongs to the jQueryUI framework. The jQueryUI project type is there to help you get started.

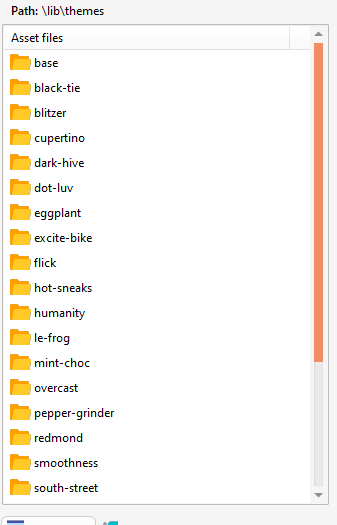
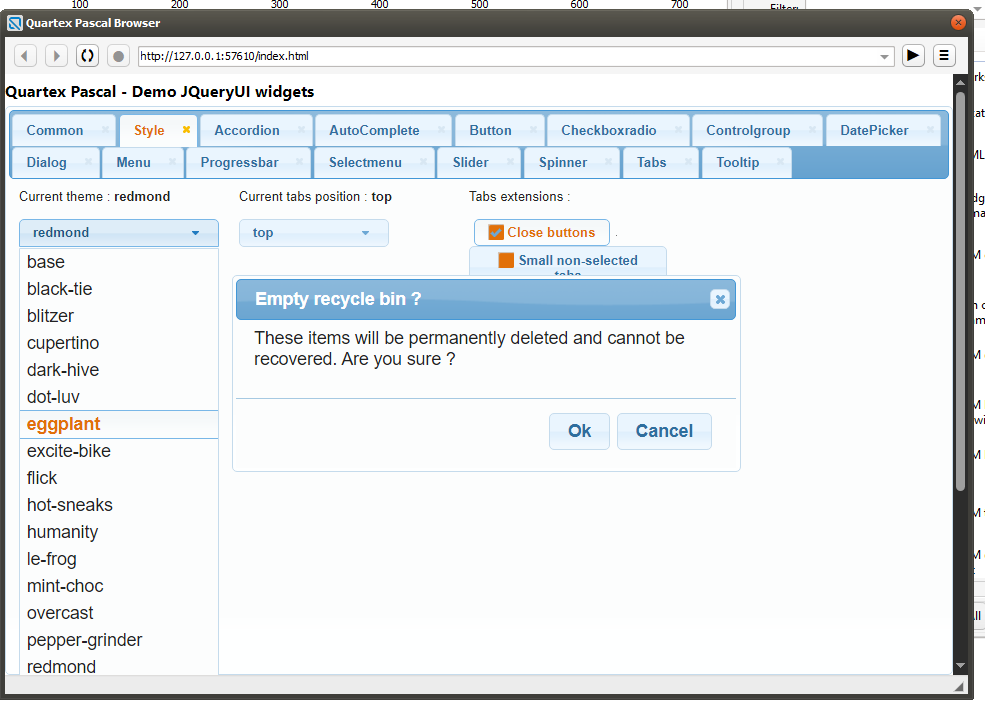
Themes and looks
JQueryUI has it’s own theme system which is not compatible with ours. But the neat thing about CSS is that – as long as the names differ, there is no problem having separate theming schemes co-existing in the same applications. Theming in Quartex Pascal is not a huge, elaborate piece of code like it is under Delphi or Lazarus – but rather a clever and delicate naming scheme.
All QTX widgets (those that are a part of our RTL) all have matching CSS styles, meaning that — if your widget is called TQTXMyWidget, then the theme-file will contain a CSS style called “.TQTXMyWidget”. So there is a natural 1:1 mapping of widget type and CSS style.
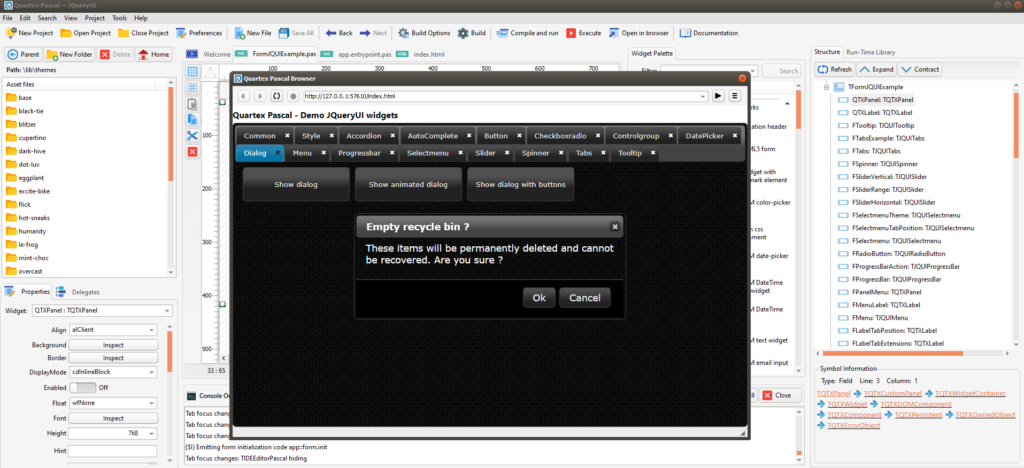
JQueryUI does things differently, but again – this does not collide with our system, so you can safely use jQueryUI widgets and QTX widgets side by side.
If you look closely at the HTML for the project, notice that the first line (link rel) loads in a css file from the /lib/themes/sunny folder. This means the theme will default to that. But you can just load a different theme at runtime (which you also can do with QTX by the way) – or just modify which theme folder you load from.
Why jQueryUI?
If you are wondering why you should use jQueryUI, all I can say is that it greatly depends on what you want to achieve. jQueryUI remains popular within the JS world because it streamlines how UI’s are managed. Since it uses the same coding style that jQuery (the non-visual framework) does, the benefits are probably more obvious for Javascript developers than QTX developers.
I know that jQueryUI is popular for mobile application development. The visual controls are all written to scale depending on the device type and orientation (something we have also taken height for in QTX, thats why the Resize() method has an Orientation parameter). There is a plethora of themes available for it online – so i suppose it provides a shortcut to making your web-based JS application look “native” on Android and iOS.
If your company or customer already use jQueryUI as their primary framework, being able to integrate better with your Quartex Pascal application is a benefit. This is one of the core points of Quartex Pascal, namely that the RTL should be flexible enough to absorb third party JS libraries – and also to co-exist with other frameworks on a website without namespace collision and “taking over”.
And yes, it has some very cool widgets that we lack. We will catch up with these soon enough, and QTX has a depth that most JS frameworks lack — but being able to use the best of both worlds is what we wanted — so here it is!
Other
I have updated more or less all packages. There are a couple from RT that needs attention, but once that is done — a new build will be issues for backers. The debug functionality is awesome, so this will be one hell of an update guys!