The property inspector is a common feature in RAD development systems, and Quartex Pascal is no exception. If you are used to Delphi’s inspector the QTX version might appear very different from what you are used to. But there are good reasons for this.
Since Javascript objects are based on something called a prototype, a kind of dynamic object model that is also the basis for Json data structures, it requires more work to be properly represented. The way that types, especially composite types (read: child objects), are stored makes it very difficult to represent them using a traditional, top-down single row fashion.
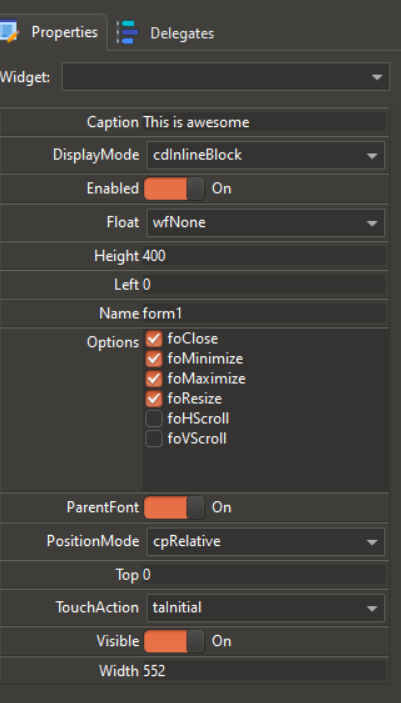
The inspector model in the Quartex IDE is actually based on visual sheets. In the next revision of Quartex Pascal (version 1.1) the inspector will be more elaborate and you can click a child object, and a new inspector sheet slides in from the right. When you are done editing that particular object, you can click ‘back’ and the original prototype sheet re-appears from the left (a bit like iPhone views slide back and fourth).
This type of inspector is inspired by the Macromedia Dreamweaver inspector, it will make more sense once we refine, optimize and expand its capabilities. The RTL for version 1.0 does not expose child objects from the prototypes.