By it’s very nature a form designer for something as complex and elaborate as HTML5 is extremely difficult. A true WYSIWYG form editor requires process synchronization and background rendering to a shared pixel buffer, which typically means linking in a dedicated browser core like Webkit (wkt) or Chromium Embedded. This is extremely difficult to get right, and even worse to maintain as HTML evolves.
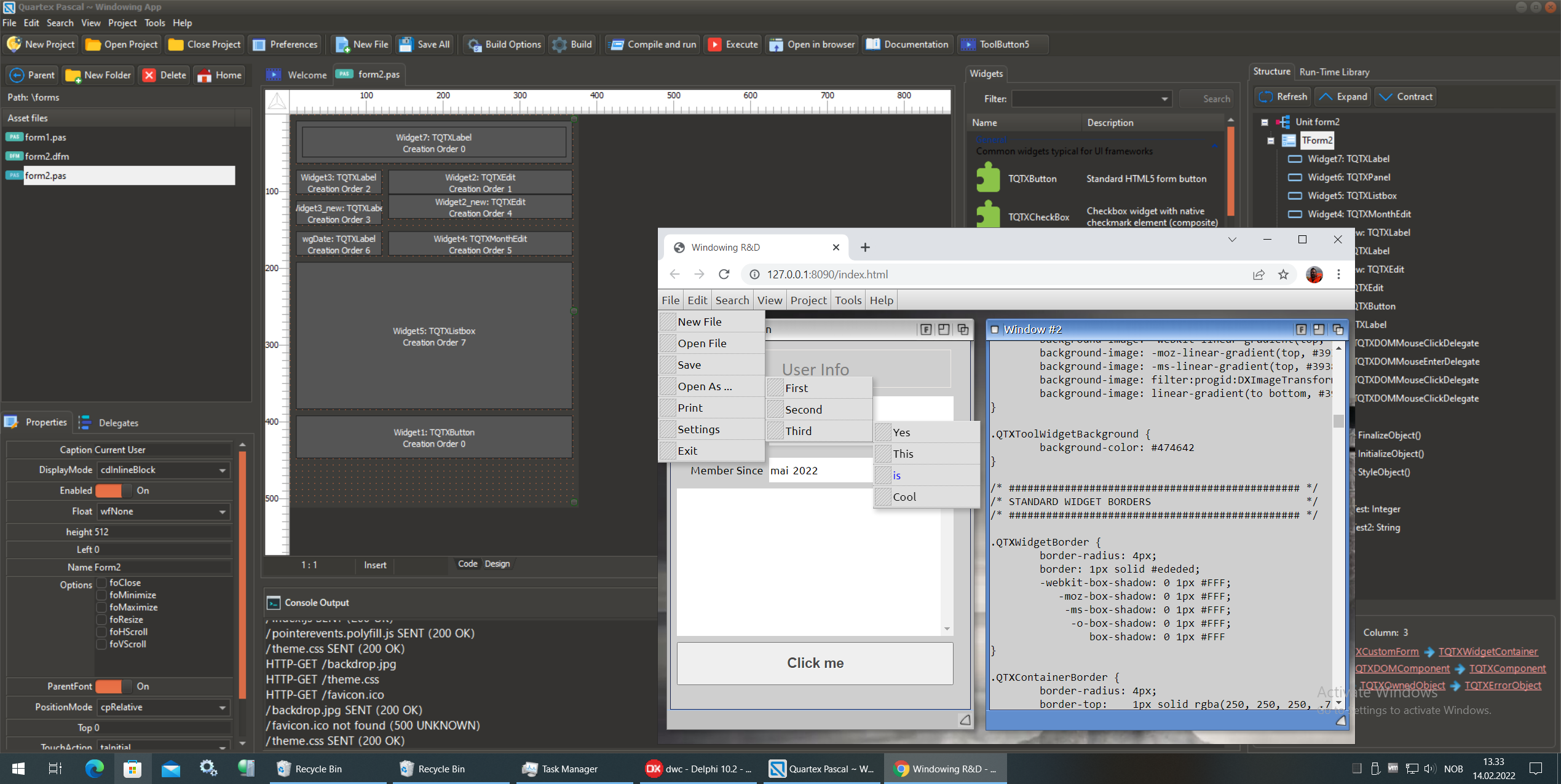
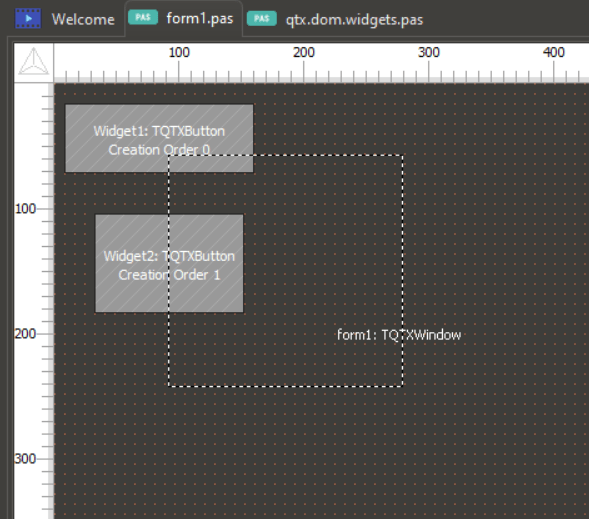
Instead of going down that rabbit hole I have opted for simplicity and ‘representative form design’ (also called a mockup designer). When you drag & drop widgets the form designer renders a representation of the widget as a rectangular box. You can select, move and resize these boxes just like Delphi and Lazarus does, but there is no CSS or element rendering involved.

The form designer supports the most common features:
- Selecting multiple widgets
- Moving selections
- Removal of selection
- Align selection to grid
- Align and size selection to grid
- Resize selection to container width
- Resize of single widget (grab handles)
- Z-order control
- Standard clipboard operations
- Drop to container
The features and functionality of the form designer is in it’s infancy, this is important to remember. The form designer will se heavy refinement, speed improvements and advanced layout functionality as Quartex Pascal evolves from IPO (initial product offering) and beyond.


I should also stress that the design files, the ‘dfm’ files that contains your layout data are not loaded at runtime. The form designs are all converted into code which is injected into the constructor of the class itself. This is much faster than having to load and parse a resource file at runtime (loading design files is really not suited for HTML5 as a medium due to the delay and visual artifacts it would produce).